본 포스트는 공식 레퍼런스를 참고해 GraphQL을 공부하며 직접 작성한 가이드 입니다.
본 포스트는 2021년 7월 최신 버전인 v16.2를 기준으로 작성되어 있습니다.
GraphQL로 파일 전송하기
GraphQL에서 파일을 전송하기 위해서는 Mutation에 관련 스키마를 등록해줘야 한다. 파일 데이터 자체는 DefaultGraphQLServletContext에서 받아와서 간단히 처리할 수 있다. 먼저 스키마부터 등록해보자.
1 | type Mutation { |
그리고 파일을 업로드받을 컴포넌트를 만들어 주자.
1 |
|
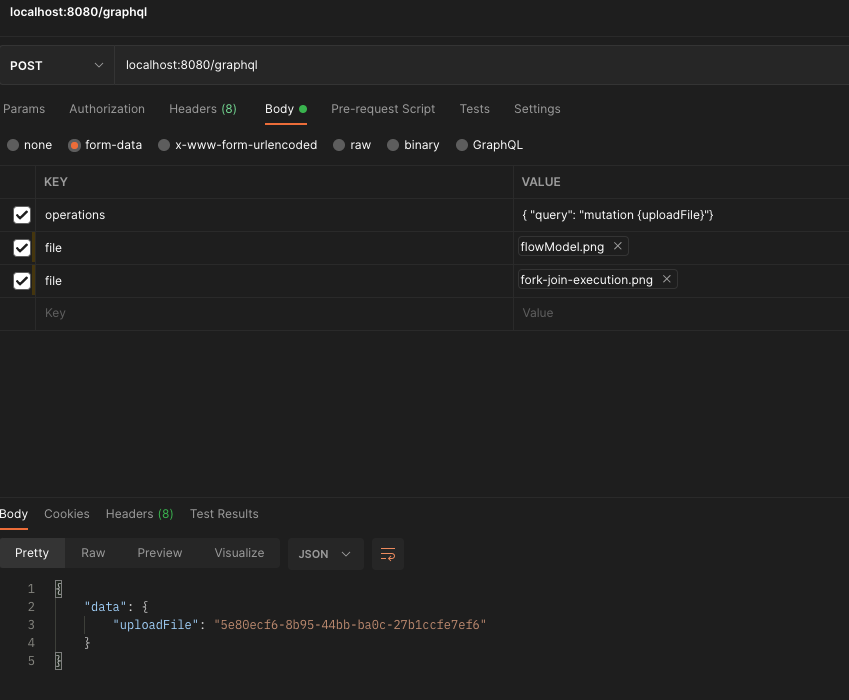
그리고 이제 다음과 같이 요청을 보내보자.

먼저 로그에 응답 결과가 잘 찍히는걸 볼 수 있다.

그 이후에 응답으로 임의의 UUID가 반환되는걸 볼 수 있다.

물론 다중 파일에서도 잘 동작하는걸 볼 수 있다.

1 | 2021-07-25 23:08:52.456 INFO 16122 --- [nio-8080-exec-8] c.s.g.r.w.mutation.FileUploadMutation : uploaded file name : flowModel.png, file size : 86162 |
Repository
모든 가이드의 예제 코드는 SongHayoung/springboot-graphql-tutorial에서 확인할 수 있습니다.