본 포스트는 공식 레퍼런스를 참고해 GraphQL을 공부하며 직접 작성한 가이드 입니다.
본 포스트는 2021년 7월 최신 버전인 v16.2를 기준으로 작성되어 있습니다.
playground를 playground 답게
playground옵션에서는 다양한 설정이 가능한데, 이를 통해 좀 더 능률적으로 쿼리를 테스트해볼 수 있다. 가령 헤더를 집어넣는다던가, 쿼리 샘플을 미리 만들어 놓는다던가에 대한 지원이 가능하다. 다음과 같이 설정하자.
1
2
3
4
5
6
7
8
9
10
| graphql:
servlet:
max-query-depth: 4
playground:
headers:
Auth: Bearer TOKEN
tabs:
- name: WebToon sample query
query: classpath:graphql/playground/webtoon_query.graphql
variables: classpath:graphql/playground/webtoon_variables.json
|
이제 클래스패스에 위치한 대로 쿼리와 변수에 대한 내용을 정의해주면 된다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| # 웹툰 가져오기
query GET_WEBTOON($id: ID!) {
getWebToon(id: $id) {
id
title
webToonType
image {
thumbnail
imageList
}
}
}
{
"id": "3568e088-ec83-11eb-9a03-0242ac130003"
}
|
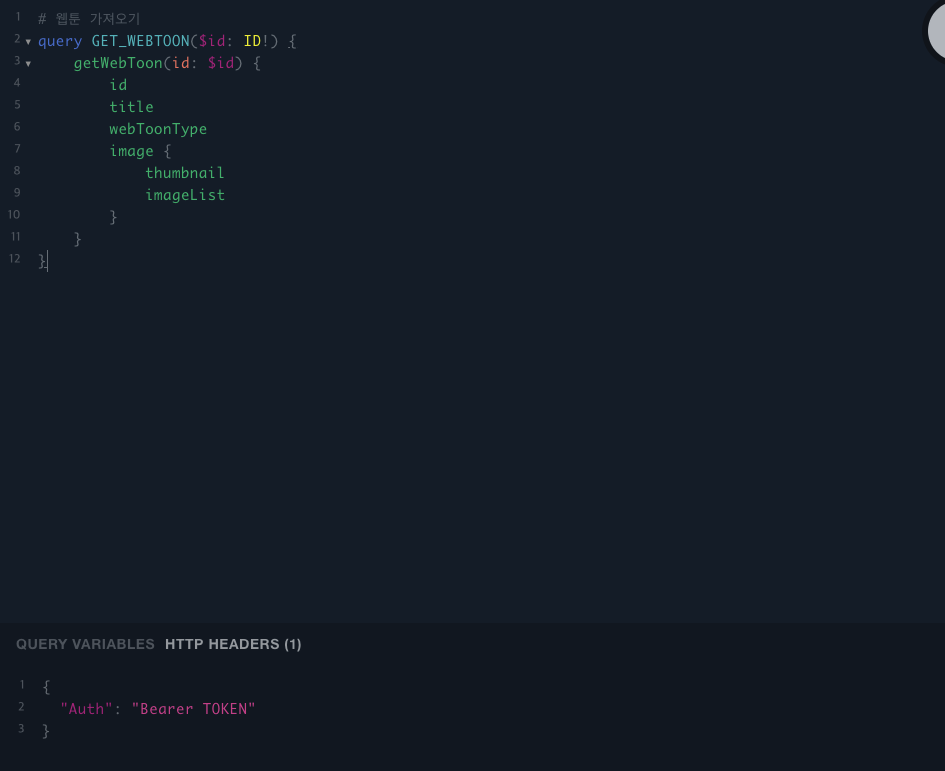
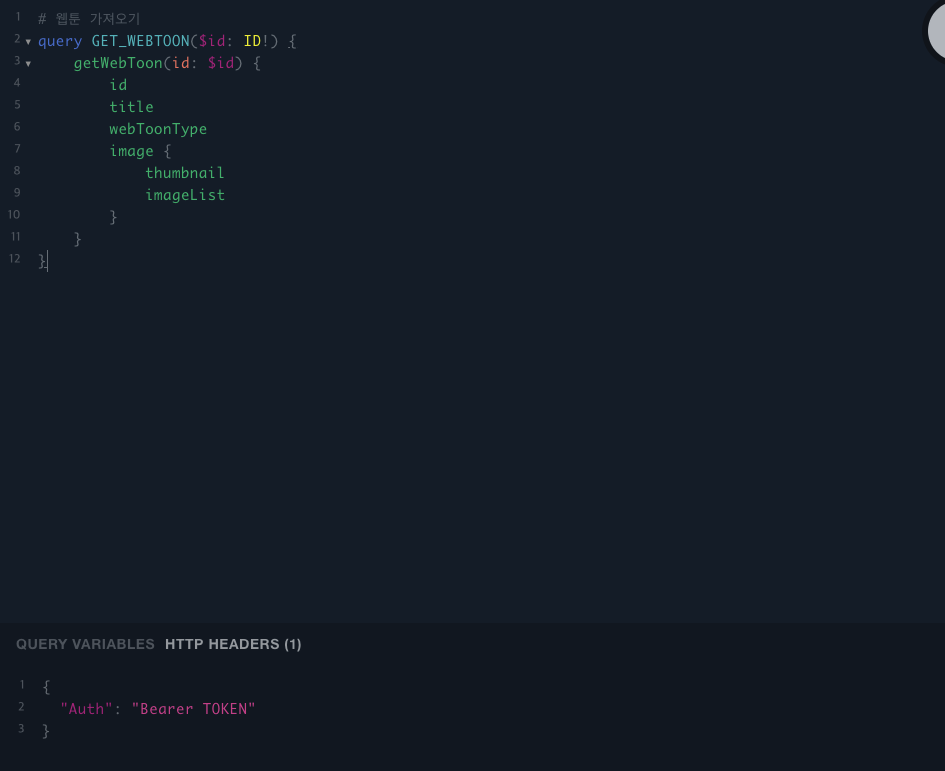
테스트용 Auth 헤더도 집어넣었으니 gql 컴포넌트에서 http 요청에 대한 정보를 가져오도록 변경하고 playground에 들어가면 설정한 정보들을 잘 로드하는걸 볼 수 있다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| @Slf4j
@Component
public class WebToonResolver implements GraphQLQueryResolver {
public WebToon getWebToon(UUID id, DataFetchingEnvironment env) {
GraphQLServletContext context = env.getContext();
String authHeader = context.getHttpServletRequest().getHeader("Auth");
log.info("getWebtoon request accepted id: {}", id);
log.info("getWebtoon request accepted header: {}", authHeader);
Image image = Image.builder().thumbnail("thumbnail URL").imageList(Arrays.asList("episode imgae1 URL")).build();
return WebToon.builder().id(id).title("여신강림").webToonType(WebToonType.Origianls).image(image).build();
}
}
|

물론 요청을 보내보면 http context 정보들도 얻을 수 있다.
1
2
| 2021-07-24 23:57:31.826 INFO 12341 --- [nio-8080-exec-8] c.s.graphql.resolver.WebToonResolver : getWebtoon request accepted id: 3568e088-ec83-11eb-9a03-0242ac130003
2021-07-24 23:57:31.833 INFO 12341 --- [nio-8080-exec-8] c.s.graphql.resolver.WebToonResolver : getWebtoon request accepted header: Bearer TOKEN
|
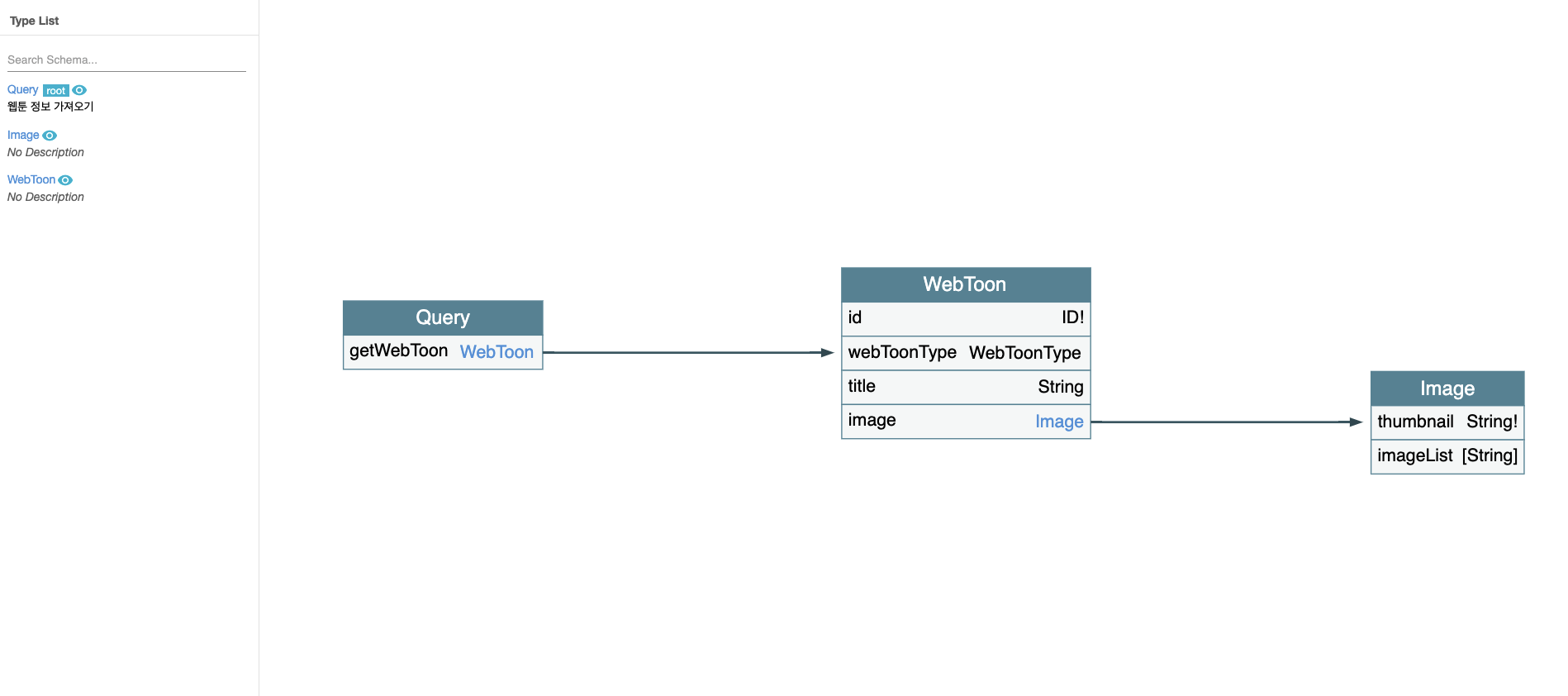
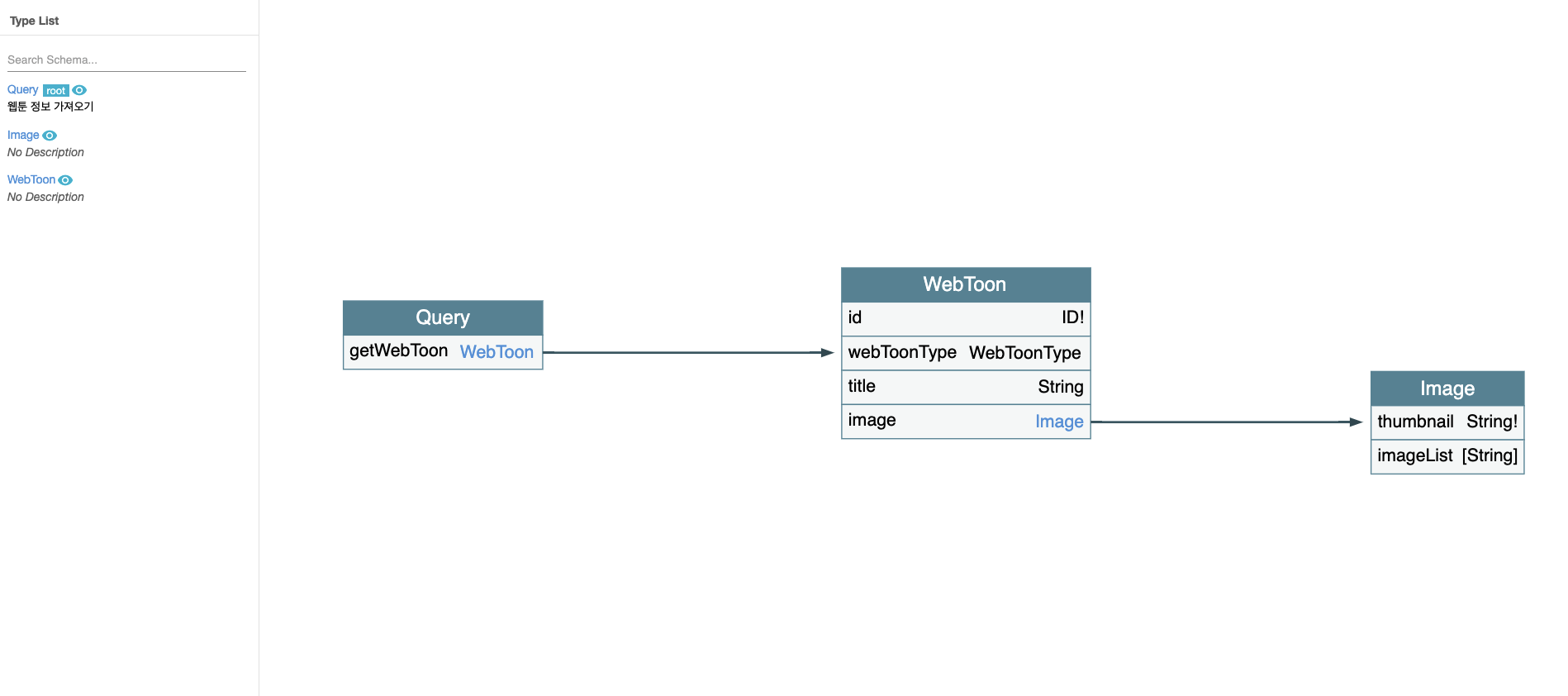
api schema 시각화하기
playground Docs에서 api나 스키마에 대한 시각화를 지원하지만, 더욱 강력한 시각화 지원 라이브러리가 있다. voyager 의존성을 추가하고 voyager로 접근하면 graphql 관련 정보를 시각화해서 볼 수 있다.
1
2
3
4
5
| <dependency>
<groupId>com.graphql-java-kickstart</groupId>
<artifactId>voyager-spring-boot-starter</artifactId>
<version>${graphql-version}</version>
</dependency>
|

Repository
모든 가이드의 예제 코드는 SongHayoung/springboot-graphql-tutorial에서 확인할 수 있습니다.